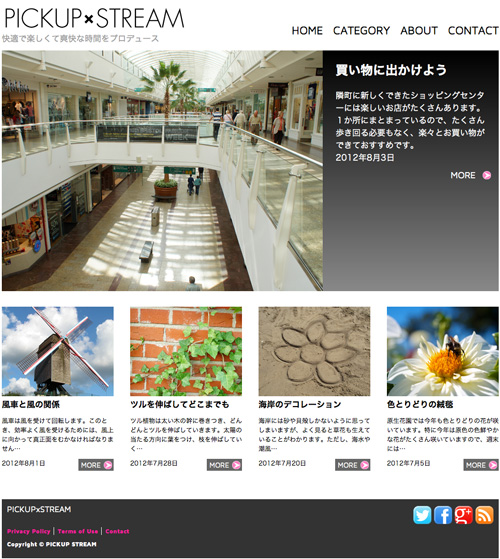
固定レイアウト
固定レイアウト
レイアウトの設定
前回のM,Sサイズは%指定。
今回はpx指定。
- Lサイズ:横幅960px
- Mサイズ:横幅620px
- Sサイズ:横幅300px
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>固定レイアウト</title> <link rel="stylesheet" href="style-l.css"> <link rel="stylesheet" href="style-m.css" media="only screen and (min-width:640px) and (max-width:979px)"> <link rel="stylesheet" href="style-s.css" media="only screen and (max-width:639px)"> <!--Webフォントの設定--> <link href="http://fonts.googleapis.com/css?family=Maven+Pro:900,400" rel="stylesheet" type="text/css"> </head> <body> <!--▼container--> <div id="container"> <!--▼header--> <div id="header"> <!--▼site--> <div id="site"> <h1><img src="img/logo.png" alt="PICKUP STREAM"></h1> <p>快適で楽しくて爽快な時間をプロデュース</p> </div> <!--▲site--> <!--▼nav--> <div id="nav"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">CATEGORY</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">CONTACT</a></li> </ul> </div> <!--▲nav--> </div> <!--▲header--> <!--▼headerpost--> <div id="headerpost"> <img src="img/mall.jpg" alt=""> <div id="lead"> <h2>買い物に出かけよう</h2> <p>隣町に新しくできたショッピングセンターには楽しいお店がたくさんあります。1か所にまとまっているので、たくさん歩き回る必要もなく、楽々とお買い物ができておすすめです。</p> <p class="date">2012年8月3日</p> <p class="more"><a href="#">MORE</a></p> </div> </div> <!--▲headerpost--> <!--▲content--> <div id="content"> <!--▼post--> <div class="post"> <a href="#"> <img src="img/windmill.jpg" alt=""> <h2>風車と風の関係</h2> <p>風車は風を受けて回転します。このとき、効率よく風を受けるためには、風上に向かって真正面をむかなければなりません…</p> <p class="date">2012年8月1日</p> <p class="more_s">MORE</p> </a> </div> <!--▲post--> <!--▼post--> <div class="post"> <a href="#"> <img src="img/leaf.jpg" alt=""> <h2>ツルを伸ばしてどこまでも</h2> <p>ツル植物は太い木の幹に巻きつき、どんどんとツルを伸ばしていきます。太陽の当たる方向に葉をつけ、枝を伸ばしていく…</p> <p class="date">2012年7月28日</p> <p class="more_s">MORE</p> </a> </div> <!--▲post--> <!--▼post--> <div class="post"> <a href="#"> <img src="img/sand.jpg" alt=""> <h2>海岸のデコレーション</h2> <p>海岸には砂や貝殻しかないように思ってしまいますが、よく見ると草花も生えていることがわかります。ただし、海水や潮風…</p> <p class="date">2012年7月20日</p> <p class="more_s">MORE</p> </a> </div> <!--▲post--> <!--▼post--> <div class="post"> <a href="#"> <img src="img/flower.jpg" alt=""> <h2>色とりどりの絨毯</h2> <p>原生花園では今年も色とりどりの花が咲いています。特に今年は原色の色鮮やかな花がたくさん咲いていますので、週末には…</p> <p class="date">2012年7月5日</p> <p class="more_s">MORE</p> </a> </div> <!--▲post--> </div> <!--▲content--> <!--▼footer--> <div id="footer"> <p>PICKUPxSTREAM</p> <!--▼iconmenu--> <div id="iconmenu"> <ul> <li><a href="#"><img src="img/twitter.png" alt="Twitter"></a></li> <li><a href="#"><img src="img/facebook.png" alt="Facebook"></a></li> <li><a href="#"><img src="img/googleplus.png" alt="Google Plus"></a></li> <li><a href="#"><img src="img/rss.png" alt="RSS Feed"></a></li> </ul> </div> <!--▲iconmenu--> <!--▼submenu--> <div id="submenu"> <ul> <li><a href="#">Privacy Policy</a></li> <li><a href="#">Terms of Use</a></li> <li><a href="#">Contact</a></li> </ul> </div> <!--▲submenu--> <small>Copyright © PICKUP STREAM</small> </div> <!--▲footer--> </div> <!--▲container--> </body> </html>
style-l.css
@charset "UTF-8"; * { margin: 0; padding: 0; } /*layout*/ body { margin: 24px 10px; font-family: Meiryo, "メイリオ", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", sans-serif; } #container { width: 960px; margin: auto; } #header { margin-bottom: 10px; overflow: hidden; } #headerpost { margin-bottom: 30px; } #content { margin-bottom: 30px; } /*content*/ #content { overflow: hidden; } .post { float: left; width: 216px; margin-right: 32px; margin-bottom: 25px; } .post:last-child { margin-right: 0; } .post + .post + .post + .post { margin-right: 0; } /*post*/ .post img { width: 216px; height: auto; vertical-align: bottom; border: none; } .post h2 { font-size: 16px; margin: 5px 0 0; } .post p { font-size: 12px; margin: 10px 0; } .post .date { float: left; margin: 0; } .post .more_s { float: right; color: #fff; font-size: 14px; font-family: "Maven Pro", Helvetica, Arial, sans-serif; background-color: #666; background-image: url(img/more_s.png); background-repeat: no-repeat; background-position: 94% 50%; padding: 3px 25px 3px 5px; margin: 0; } .post a { color: #000; text-decoration: none; display: block; overflow: hidden; } .post a:hover { background-color: #cfffb2; } /*site*/ #site { float: left; } #site h1 { margin: 0; } #site h1 + p { color: #999; margin-top: 10px; } #site img { vertical-align: bottom; } /*nav*/ #nav { float: right; font-size: 22px; font-family: "Maven Pro", Helvetica, Arial, sans-serif; padding-top: 40px; } #nav ul { margin: 0; padding: 0; } #nav li { list-style-type: none; float: left; } #nav li a { display: block; float: left; margin-left: 20px; text-decoration: none; border-bottom: solid 5px transparent; color: #000; } #nav li a:hover { border-bottom-color: #ff1e97; } /*headerpost*/ #headerpost img { float: left; vertical-align: bottom; } #headerpost #lead { float: left; width: 300px; color: #fff; margin-left: 25px; overflow: hidden; } #headerpost h2 { margin: 20px 0; } #headerpost .more { font-size: 18px; font-family: "Maven Pro", Helvetica, Arial, sans-serif; text-align: right; } #headerpost .more a { color: #fff; background-image: url(img/more_s.png); background-repeat: no-repeat; background-position: right center; display: block; padding: 10px 30px 10px 0; text-decoration: none; } #headerpost { background-color: #333; background: -webkit-gradient(linear, left top, left bottom, from(#000), to(#888)); background: -webkit-linear-gradient(#000 0%, #888 100%); background: -moz-linear-gradient(#000 0%, #888 100%); background: -o-linear-gradient(#000 0%, #888 100%); background: -ms-linear-gradient(#000 0%, #888 100%); background: linear-gradient(#000 0%, #888 100%); overflow: hidden; } /*footer*/ #footer { font-family: "Maven Pro", Helvetica, Arial, sans-serif; color: #fff; background-color: #333; padding: 10px 10px 20px; } #footer p { float: left; margin: 0; } /*iconmenu*/ #iconmenu { float: right; } #iconmenu ul { margin: 0; padding: 3px 0 0; } #iconmenu li { display: inline; list-style-type: none; } #iconmenu img { border: none; } /*submenu*/ #submenu { clear: both; } #submenu ul { margin: 10px 0; padding: 3px 0 0; font-size: 12px; } #submenu li { display: inline; list-style-type: none; } #submenu a { color: #ff1e97; font-weight: bold; border-right: solid 1px #fff; padding-right: 6px; margin-right: 3px; text-decoration: none; } #submenu li:last-child a { border: none; } #submenu li + li + li a { border: none; } /*Copyright*/ small { font-size: 12px; font-weight: bold; display: block; }
style-m.css
@charset "UTF-8"; /*layout*/ #container { width: 620px; } /*post*/ .post { width: 300px; margin-right: 20px; } .post:nth-child(even) { margin-right: 0; } .post img { width: 300px; } .post h2 { font-size: 22px; } .post p { font-size: 16px; } .post .more_s { font-size: 18px; } /*nav*/ #nav { padding-top: 0; } #nav li:nth-child(2) { float: none; overflow: hidden; } /*headerpost*/ #headerpost { position: relative; } #headerpost img { float: none; } #headerpost #lead { float: none; position: absolute; left: 0; bottom: 0; background-color: rgba(0,0,0,0.7); width: auto; padding: 10p 20px; margin: 0; } #headerpost h2 { font-size: 20px; margin: 0 0 20px 0; } #headerpost p { font-size: 14px; margin: 0 0 20px 0; } #headerpost .date { float: left; margin: 0; } #headerpost .more { float: right; margin: -12px 15px 0 0; }
style-s.css
@charset "UTF-8"; /*layout*/ #container { width: 300px; } .post { float: none; width:300px; margin-tight: 0; } /post/ .post img { width: 300px; } .post h2 { font-size: 22px; } .post p { font-size: 16px; } .post .more_s { font-size: 18px; } /*site*/ #site { float: none; } #site img { width: 300px; height: auto; } /*nav*/ #nav { float: none; font-size: 14px; padding-top: 6px; } #nav ul li a { margin-left: 0; margin-right: 10px; } /*headerpost*/ #headerpost img { float: none; width: 300px; height: auto; } #headerpost #lead { float: none; background-color: #252525; width: auto; padding: 10px 10px; margin: 0; } #headerpost h2 { font-size: 20px; margin: 10px 0 10px 0; } #headerpost p { font-size: 14px; margin: 0 0 20px 0; } #headerpost .date { float: left; margin: 0; } #headerpost .more { float: right; margin: -12px 15px 0 0; }