JS-関数の引数
関数の汎用化
税抜き価格を計算する
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>税抜価格</title> <script type="text/javascript"> var zeinuki; function zei(kakaku) { zeinuki = kakaku/1.05; alert( '税抜き価格は' + zeinuki + '円です'); } </script> </head> <body> <ul> <li>久保田 萬寿(720ml 税込3664円)<input type="button" value="税抜価格" onClick="zei(3664)"></li> <li>久保田 千寿(720ml 税込1092円)<input type="button" value="税抜価格" onClick="zei(1029)"></li> <li>久保田 百寿(720ml 税込934円)<input type="button" value="税抜価格" id="last" onClick="zei(934)"></li> </ul> </body> </html>
小数点以下まで出るので、Math.floorのようなオブジェクトを使って整数にすればいいのかな。どこに組み込めばいいかわからない...。
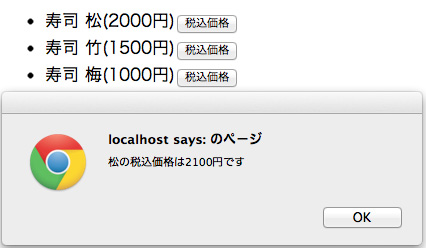
複数の引数を指定して計算する
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>税込価格</title> <script type="text/javascript"> var zeinuki; function zei( item, kakaku) { zeikomi = kakaku*1.05; alert( item + 'の税込価格は' + zeikomi + '円です'); } </script> </head> <body> <ul> <li>寿司 松(2000円)<input type="button" value="税込価格" onClick="zei( '松', 2000)"></li> <li>寿司 竹(1500円)<input type="button" value="税込価格" onClick="zei( '竹', 1500)"></li> <li>寿司 梅(1000円)<input type="button" value="税込価格" onClick="zei( '梅', 1000)"></li> </ul> </body> </html>
1つの関数で配列の演算
以前は3つの関数を使って計算したものを、1つに簡略化
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>一つの関数で配列の演算</title> <script type="text/javascript"> var a = new Array(9, 12, 17); var b = new Array(33, 16, 82); var kai; function kakezan(i) { kai = a[i]*b[i]; alert( '答えは' + kai + 'です' ); } </script> <style type="text/css"> table { border-collapse: collapse; border-color: #ccc; } th { width: 100px; background-color: #D9F4F1; } td { width: 100px; text-align: center; } </style> </head> <body> <table border="1"> <tr> <th>添字</th><th>a</th><th>b</th><th>a×bを計算</th> </tr> <tr> <th>0</th><td>9</td><td>33</td> <td><input type="button" value="計算結果" onClick=" kakezan(0)"></td> </tr> <tr> <th>1</th><td>12</td><td>16</td> <td><input type="button" value="計算結果" onClick="kakezan(1)"></td> </tr> <tr> <th>2</th><td>17</td><td>82</td> <td><input type="button" value="計算結果" onClick="kakezan(2)"></td> </tr> </table> </body> </html>