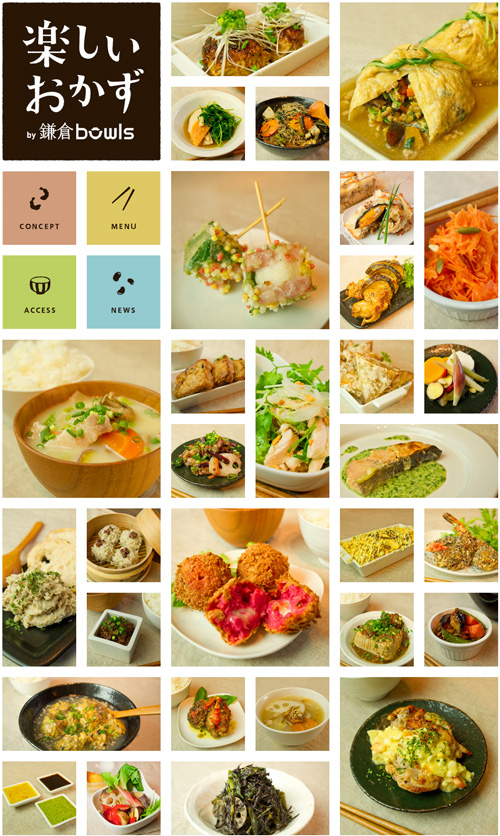
グリッドレイアウト
HTML5でカラムレイアウト
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>楽しいおかず-グリッドレイアウト</title> <link rel="stylesheet" href="css/style.css"> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> </head> <body> <section id="container"> <section class="col"> <header> <h1><a href="index.html"><img src="images/logo01.png" width="300" height="300"></a></h1> </header> <nav id="navGlobal"> <ul> <li class="left"><a href="#"><img src="images/nav01_01.png" width="140" height="140" onMouseOver="this.src='images/nav01.png'" onMouseOut="this.src='images/nav01_01.png'"></a></li> <li class="left"><a href="#"><img src="images/nav02_01.png" width="140" height="140" onMouseOver="this.src='images/nav02.png'" onMouseOut="this.src='images/nav02_01.png'"></a></li> <li class="right"><a href="#"><img src="images/nav03_01.png" width="140" height="140" onMouseOver="this.src='images/nav03.png'" onMouseOut="this.src='images/nav03_01.png'"></a></li> <li class="right"><a href="#"><img src="images/nav04_01.png" width="140" height="139" onMouseOver="this.src='images/nav04.png'" onMouseOut="this.src='images/nav04_01.png'"></a></li> </ul> </nav> <p class="box"><img src="images/ph26_l.jpg" width="300" height="300"></p> <div class="box"> <ul> <li><img src="images/ph36_mt.jpg" width="140" height="300"></li> <li class="fl"><img src="images/ph19_s.jpg" width="140" height="140"></li> <li><img src="images/ph37_s.jpg" width="140" height="140"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph23_my.jpg" width="300" height="140"></li> <li><img src="images/ph28_s.jpg" width="140" height="140"></li> <li><img src="images/ph05_s.jpg" width="140" height="140"></li> </ul> </div> </section><!--section_end--> <section class="col"> <div class="box"> <ul> <li><img src="images/ph12_my.jpg" width="300" height="140"></li> <li><img src="images/ph02_s.jpg" width="140" height="140"></li> <li><img src="images/ph22_s.jpg" width="140" height="140"></li> </ul> </div> <p class="box"><img src="images/ph10_l.jpg" width="300" height="300"></p> <div class="box2"> <ul> <li><img src="images/ph07_mt.jpg" width="140" height="300"></li> <li><img src="images/ph21_s.jpg" width="140" height="140"></li> <li><img src="images/ph03_s.jpg" width="140" height="140"></li> </ul> </div> <p class="box"><img src="images/ph09_l.jpg" width="300" height="300"></p> <div class="box"> <ul> <li><img src="images/ph13_s.jpg" width="140" height="140"></li> <li><img src="images/ph27_s.jpg" width="140" height="140"></li> <li><img src="images/ph24_my.jpg" width="300" height="140"></li> </ul> </div> </section><!--section_end--> <section class="col"> <p class="box"><img src="images/ph11_l.jpg" width="300" height="300"></p> <div class="box2"> <ul> <li><img src="images/ph01_mt.jpg" width="140" height="300"></li> <li><img src="images/ph18_s.jpg" width="140" height="140"></li> <li><img src="images/ph17_s.jpg" width="140" height="140"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph20_s.jpg" width="140" height="140"></li> <li><img src="images/ph06_s.jpg" width="140" height="140"></li> <li><img src="images/ph15_my.jpg" width="300" height="140"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph25_s.jpg" width="140" height="140"></li> <li><img src="images/ph08_s.jpg" width="140" height="140"></li> <li><img src="images/ph16_s.jpg" width="140" height="140"></li> <li><img src="images/ph04_s.jpg" width="140" height="140"></li> </ul> </div> <p class="box"><img src="images/ph14_l.jpg" width="300" height="300"></p> </section><!--section_end--> </section> </body> </html>
@charset "UTF-8"; * { margin: 0; padding: 0; list-style-type: none; } img { vertical-align: bottom; } body { background: url(../images/bg01.png); } section#container { width: 960px; height: auto; overflow: auto; margin: 20px auto; } #navGlobal { overflow: auto; width: 320px; } #navGlobal ul li { width: 160px; float: left; margin-bottom: 20px } section.col { width: 320px; float: left; } .box ul li { float: left; margin: 0 20px 20px 0; } .box2 ul li { float: right; margin: 0 20px 20px 0; } header, .box, .box2 { margin-bottom: 20px; }
けっこう難しかった...。先生がリンクを張っていた、お二方の解答例も参考にしました。ありがとうございます。