CSS21(再)
block 要素を使わずborder を重ねていたのでやり直してみました。

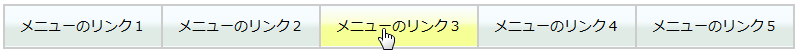
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>CSS21</title> <style type="text/css"> * { margin: 0; padding: 0; } .nav { font-size: 0.875em; font-family: Meiryo, "メイリオ", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴシック Pro W3", Osaka, sans-serif; width: 792px; height: auto; margin: 50px auto; } .nav ul { list-style-type: none; overflow: auto; border-top: solid 2px #ccc; border-right: solid 2px #ccc; border-bottom: solid 2px #ccc; } .nav li a { float: left; display: block; padding: 10px 15px; border-left: solid 2px #ccc; } .nav a:link, .nav a:visited { color: #000; text-decoration: none; background-image: url(../others/btn.jpg); background-repeat: x_repeat; } .nav a:hover { color: #000; background-image: url(../others/btn_o.jpg); background-repeat: x_repeat; } </style> </head> <body> <div class="nav"> <ul> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </div> </body> </html>
- inline: 幅や高さの概念がなく、上下の余白がない。書字方向(縦書き、横書き)に連なる。
- block: 幅や高さの概念があり、上下左右余白がある。指定されない限り上から下に配置される。
参照 CSSリファレンス
ul, li a どちらにどの内容を打つべきかまだあやふやな部分が多い…。間違ってもいいから、たくさん打つしかない。