CSS18,19
【CSS18】
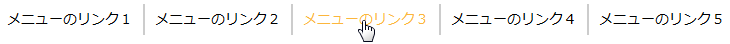
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>CSS18</title> <style type="text/css"> * { margin: 0; padding: 0; } .nav { font-size: 0.875em; font-family: Meiryo, "メイリオ", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴシック Pro W3", Osaka, sans-serif; width: 750px; margin: 50px 0 0 50px; } .nav ul { list-style-type: none; display: inline; overflow: auto; } .nav li a { float: left; padding: 5px 10px; border-right: 2px solid #ccc; } .nav li a.ln { border-right: none; } .nav a:link, .nav a:visited { color: #000; text-decoration: none; } .nav a:hover { color: #fcb63c; } </style> </head> <body> <div class="nav"> <ul> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a class="ln" href="#">メニューのリンク5</a></li> </ul> </div> </body> </html>
【CSS19】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>CSS19</title> <style type="text/css"> * { margin: 0; padding: 0; } .nav { font-size: 0.875em; font-family: Meiryo, "メイリオ", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴシック Pro W3", Osaka, sans-serif; width: 750px; margin: 50px 0 0 50px; } .nav ul { list-style-type: none; display: inline; overflow: auto; } .nav li a { float: left; padding: 5px 10px; border-right: 2px solid #ccc; } .nav li a.ln { border-left: 2px solid #ccc; } .nav a:link, .nav a:visited { color: #000; text-decoration: none; } .nav a:hover { color: #000; background-color: #e7ecac; } </style> </head> <body> <div class="nav"> <ul> <li><a class="ln" href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </div> </body> </html>