CSS16,17
授業内容兼、課題
【CSS16】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>CSS16</title> <style type="text/css"> * { margin: 0; padding: 0; } #nav { font-size: 0.875em; font-family: Meiryo, "メイリオ", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴシック Pro W3", Osaka, sans-serif; width:150px; margin: 50px 0 0 50px; } #nav ul { list-style-type: none; } #nav li a { margin-bottom: 10px; } #nav a:link { color: #000; text-decoration: none; padding-left: 13px; background-image: url(images/arrow.jpg); background-repeat: no-repeat; background-position: 0 5px; } #nav a:hover { color: coral; } </style> </head> <body> <div id="nav"> <ul> <li><a href="#">メニューのリンク1</a></li> <li><a href="#">メニューのリンク2</a></li> <li><a href="#">メニューのリンク3</a></li> <li><a href="#">メニューのリンク4</a></li> <li><a href="#">メニューのリンク5</a></li> </ul> </div> </body> </html>
【CSS17】
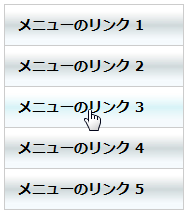
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>CSS17</title> <style type="text/css"> * { margin: 0; padding: 0; } #nav { font-size: 0.875em; font-family: Meiryo, "メイリオ", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴシック Pro W3", Osaka, sans-serif; font-weight: bold; width:180px; margin: 50px 0 0 50px; } #nav ul { list-style-type: none; border-top: solid 1px #ccc; border-right: solid 1px #ccc; border-left: solid 1px #ccc; } #nav a:link { color: #000; display: block; line-height: 40px; border-bottom: solid 1px #ccc; text-decoration: none; background-image: url(images/btn.jpg); background-repeat: repeat_x; padding-left: 13px; } #nav a:hover { color: #000; background-image: url(images/btn_o.jpg); background-repeat: repeat_x; } </style> </head> <body> <div id="nav"> <ul> <li><a href="#">メニューのリンク 1</a></li> <li><a href="#">メニューのリンク 2</a></li> <li><a href="#">メニューのリンク 3</a></li> <li><a href="#">メニューのリンク 4</a></li> <li><a href="#">メニューのリンク 5</a></li> </ul> </div> </body> </html>